3步在小程序中使用iconfont.md
|
眾所周知, 小程序的有一個(gè)1M大小的限制. 而優(yōu)美的界面離不了各種圖形. 如果將這些圖形集成到小程序中. 其臃腫的體積是讓微信官方不想接受的. 作為前端開發(fā), 阿里給我早就了iconfont開源圖標(biāo)庫(kù). 那能不能把這些圖標(biāo)字體引入到小程序中. 讓水火不容的AT來(lái)一次擁抱. 說干就干. 從iconfont中下載iconfont源文件 http://iconfont.cn/
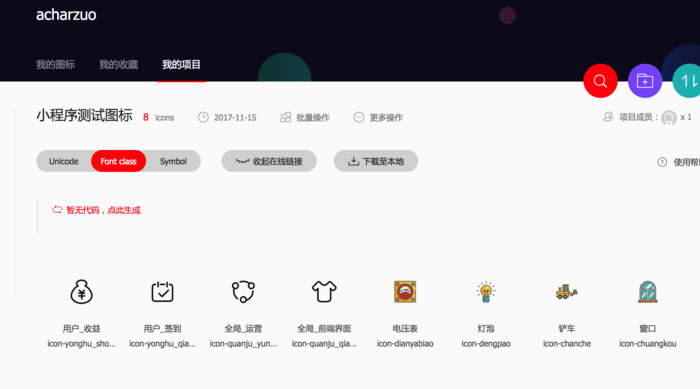
我們加幾個(gè)圖標(biāo)字體. 單色的. 多色的.,最后得到的圖標(biāo)
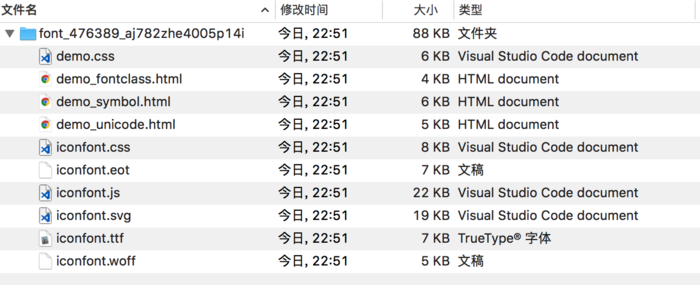
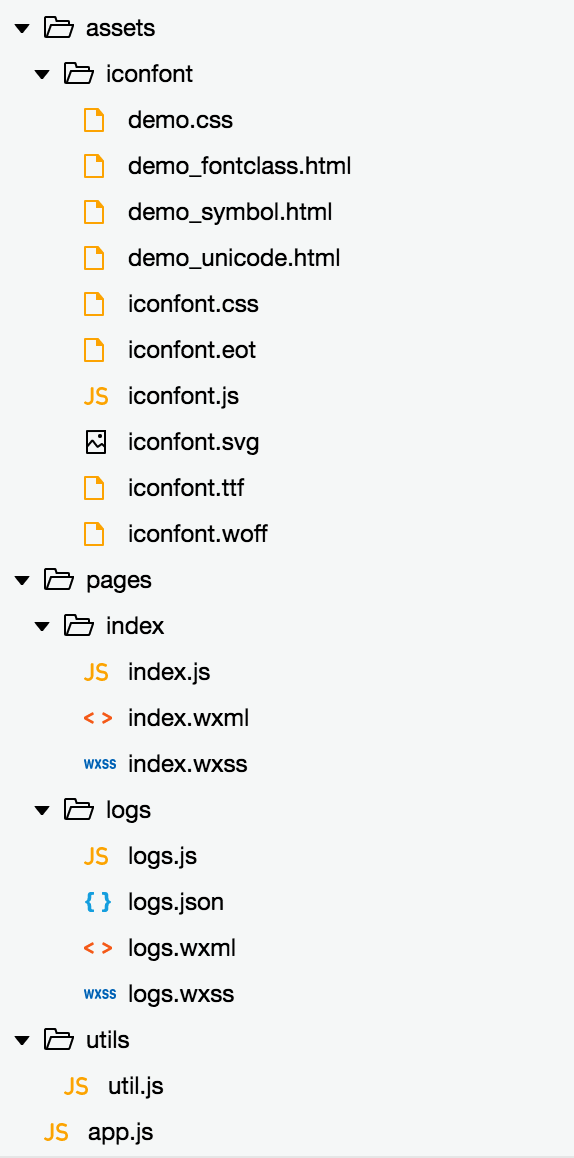
將iconfont資源下載到本地備用. 下載完壓縮包內(nèi)容如下.
打開新建小程序
直接選用QuickStart建立一個(gè)默認(rèn)程序 加入iconfont到小程序項(xiàng)目中
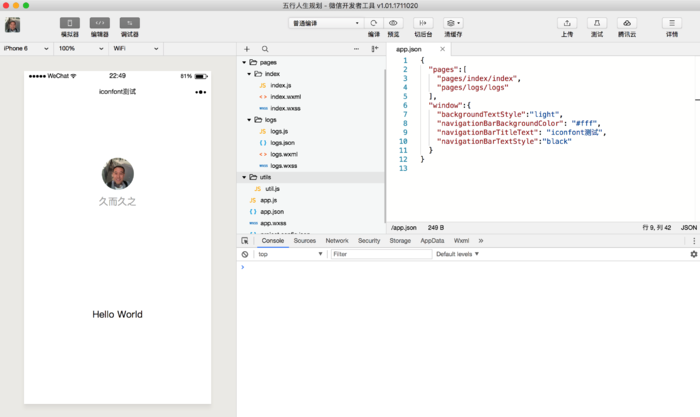
建立文件夾 /assets/iconfont/ , 將解壓出來(lái)的iconfont文件均放入此文件夾. (測(cè)試時(shí)都放入. 教程完成后. 我們要留下最精簡(jiǎn)的文件) 將iconfont引入小程序中 將iconfont.css加入 在全局樣式 app.wxss中, 第一行加入代碼 @import "/assets/iconfont/iconfont"; 引入時(shí)會(huì)報(bào)錯(cuò)"File not found: /assets/iconfont/iconfont", 這是小程序只認(rèn)識(shí)以wxss為后綴的css文件. 標(biāo)準(zhǔn)的.css文件是不能識(shí)別的. 將` /assets/iconfont/iconfont.css改名為 iconfont.wxss `即可解決. 在/pages/index/index.wxml中加入iconfont的調(diào)用代碼 修改 代碼段的內(nèi)容
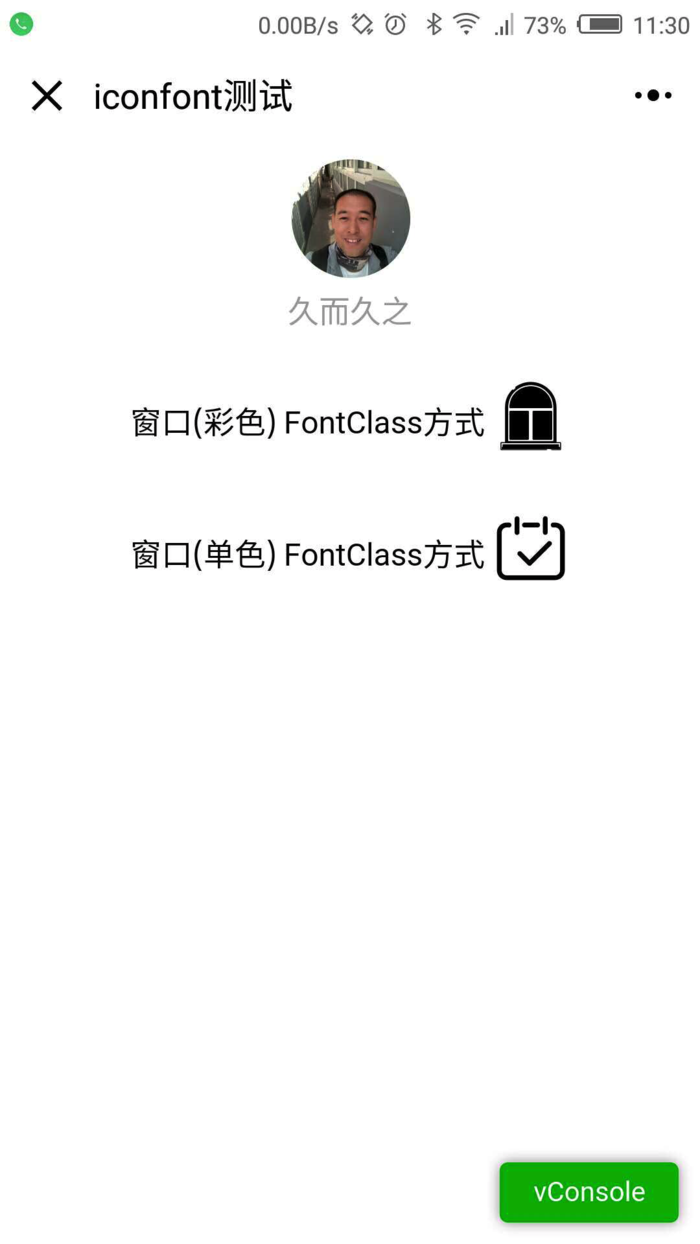
通過加入iconfont.css方式, 可以使用單色的iconfont字體.不能使用彩色的. 加入如下代碼.
預(yù)覽小程序,在ANDROID和ios上的顯示
android( Nubia Z17mini)
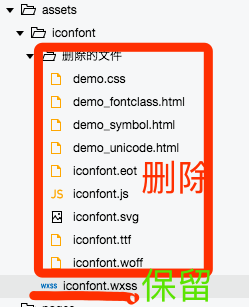
顯示效果一致. 精簡(jiǎn)iconfont 刪除/assert/iconfont/下除iconfont.wxss以外的所有有文件. 僅保留iconfont.wxss
修改iconfont.wxss
<< 后面保持不變>> 搞定,經(jīng)測(cè)試在android 和 ios下表現(xiàn)一致. 如何更新圖標(biāo) 在iconfont.cn中添加圖標(biāo),并下載iconfont壓縮包. 復(fù)制壓縮包內(nèi)文件iconfont.css的內(nèi)容到, 小程序項(xiàng)目中/assets/iconfont/iconfont.wxss中, 刪除不需要的行(參照精簡(jiǎn)iconfont中的wxss). 即可. 再給你一個(gè)懶人黑科技把. 直接復(fù)制` iconfont.css到 iconfont.wxss `中 ,不刪除任何內(nèi)容, 小程序依然表現(xiàn)良好. 總結(jié) 簡(jiǎn)單說三步搞定iconfont在小程序中的使用
@import "/path/to/iconfont";`, 可以在wxml中使用了. |