微信小程序-scroll-view滾動到指定位置(類似錨點)
發(fā)布時間:2018-04-08 11:43 所屬欄目:小程序開發(fā)教程
本文作者:莫蘭迪不會沒有瓶子,來自原文地址
先來說一下官網例子吧 API 自己看咯
https://mp.weixin.qq.com/debug/wxadoc/dev/component/scroll-view.html?t=20161122
有很多的注意事項,如果你不注意,滾動效果真的真的粗不來~~
-
html中
- scroll-view豎向滾動必須設置scroll-y="true" style="height: 200rpx;" 必須..
- style="height: 200rpx;" 必須為200rpx/200px 不能用百分號
-
js中
- "toView","scrollTop"必須設置值
-
"scrollTop": 0,必須為數值

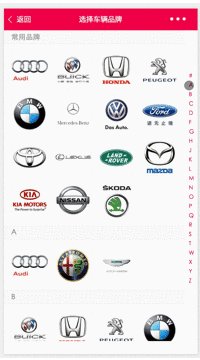
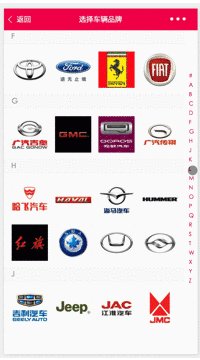
主要用到scroll-into-view 如果你想讓他回頂部 直接用scroll-top即可
話不多說,看代碼
wxml
- <scroll-view scroll-y="true" scroll-into-view="{{toView}}">
- <view class="brand" wx:for="{{brandList}}">
- <view class="line"></view>
- <view id="{{item.wordindex}}" class="wordindex">{{item.wordindex}}</view>
- <view class="line"></view>
- <view class="brand_block">
- <view class="color_view" wx:for="{{item.brand}}" bindtap="click">
- <image src="{{item.brandimg}}"></image>
- </view>
- </view>
- </view>
- </scroll-view>
- <view class="index">
- <text wx:for="{{wordindex}}" bindtap="choiceWordindex" data-wordindex="{{item.wordindex}}">
- {{item.wordindex}}
- </text>
- </view>
- // pages/order/car/add_car/car_brand/car_brand.js
- var app = getApp()
- Page({
- data: {
- "brandList": [],
- "wordindex": [],
- "toView": '#',
- },
- onLoad: function (options) {
- var that = this;
- // 頁面初始化 options為頁面跳轉所帶來的參數
- app.func.req('getCarBrand?cx=1', function (res) {
- if (res.data.result == 'false') {
- console.log('false');
- that.wetoast.toast({
- title: res.data.msg,
- duration: