微信小程序標(biāo)簽切換
發(fā)布時(shí)間:2021-06-24 08:48 所屬欄目:小程序開發(fā)教程

wxml
<!--頂部導(dǎo)航欄-->
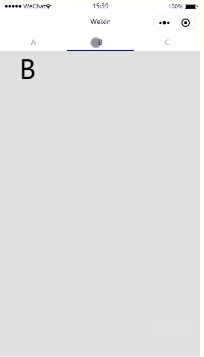
<view class="swiper-tab">
<view class="tab-item {{currentTab==0 ? 'active' : ''}}" data-current="0" bindtap="swichNav">A</view>
<view class="tab-item {{currentTab==1 ? 'active' : ''}}" data-current="1" bindtap="swichNav">B</view>
<view class="tab-item {{currentTab==2 ? 'active' : ''}}" data-current="2" bindtap="swichNav">C</view>
</view>
<!--內(nèi)容主體-->
<swiper class="swiper" current="{{currentTab}}" duration="400" bindchange="swiperChange">
<block wx:for="{{tabs}}" wx:key="item">
<swiper-item>
<view>{{item}}</view>
</swiper-item>
</block>
</swiper>
|
wxss
.swiper-tab {
display: flex;
flex-direction: row;
line-height: 60rpx;
border-bottom: 2rpx solid #777;
}
.tab-item {
width: 33.3%;
text-align: center;
font-size: 15px;
color: rgb(235, 135, 135);
}
.swiper {
width: 100%;
font-size: 100rpx;
height: 1140rpx;
background: #dfdfdf;
}
.active {
color: blue;
border-bottom: 5rpx solid blue;
}
|
js
Page({
data: {
// tab切換
currentTab: 0,
tabs: ["A", "B", "C"],
},
swichNav: function (e) {
// console.log(e);
var that = this;
if (this.data.currentTab === e.target.dataset.current) {
return false;
} else {
that.setData({
currentTab: e.target.dataset.current,
});
}
},
swiperChange: function (e) {
// console.log(e);
this.setData({
currentTab: e.detail.current,
});
},
});
|
本文地址:http://22321a.com/wxmini/doc/course/26719.html 復(fù)制鏈接
如需定制請聯(lián)系易優(yōu)客服咨詢:800182392 點(diǎn)擊咨詢



