微信小程序?qū)崿F(xiàn)tab選項(xiàng)卡
發(fā)布時(shí)間:2021-06-23 14:43 所屬欄目:小程序開(kāi)發(fā)教程

接下來(lái)直接查看源碼:
wxml
<!--pages/detail/detail.wxml-->
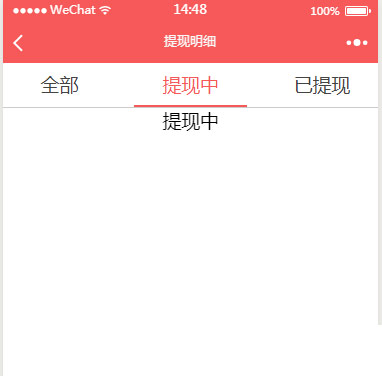
<view class="swiper-tab">
<view class="swiper-tab-item {{currentTab==0?'active':''}}" data-current="0" bindtap="clickTab">全部</view>
<view class="swiper-tab-item {{currentTab==1?'active':''}}" data-current="1" bindtap="clickTab">提現(xiàn)中</view>
<view class="swiper-tab-item {{currentTab==2?'active':''}}" data-current="2" bindtap="clickTab">已提現(xiàn)</view>
</view>
<swiper current="{{currentTab}}" duration="300" bindchange="swiperTab">
<swiper-item ><view>全部</view></swiper-item>
<swiper-item><view>提現(xiàn)中</view></swiper-item>
<swiper-item><view>已提現(xiàn)</view></swiper-item>
</swiper>
|
.wxss
/* pages/detail/detail.wxss */
.swiper-tab{
width: 100%;
border-bottom: 2rpx solid #ccc;
text-align: center;
height: 88rpx;
line-height: 88rpx;
display: flex;
flex-flow: row;
justify-content: space-between;
}
.swiper-tab-item{
width: 30%;
color:#434343;
}
.active{
color:#F65959;
border-bottom: 4rpx solid #F65959;
}
swiper{
text-align: center;
}
|
.js
// pages/detail/detail.js
var app = getApp()
Page({
data: {
currentTab: 0
},
onLoad: function (options) {
// 頁(yè)面初始化 options為頁(yè)面跳轉(zhuǎn)所帶來(lái)的參數(shù)
},
//滑動(dòng)切換
swiperTab: function (e) {
var that = this;
that.setData({
currentTab: e.detail.current
});
},
//點(diǎn)擊切換
clickTab: function (e) {
var that = this;
if (this.data.currentTab === e.target.dataset.current) {
return false;
} else {
that.setData({
currentTab: e.target.dataset.current
})
}
}
})
|
本文地址:http://22321a.com/wxmini/doc/course/26705.html 復(fù)制鏈接
如需定制請(qǐng)聯(lián)系易優(yōu)客服咨詢:800182392 點(diǎn)擊咨詢



