小程序瘦身之利用gulp壓縮wxss
發(fā)布時間:2020-05-15 10:34 所屬欄目:小程序開發(fā)教程
前言
眾所周知,微信小程序在發(fā)布的時候,對提交的代碼是有大小的限制!項目內容太多的時候我們就需要想辦法去做一些優(yōu)化。
首先先打開自己項目的文件夾,看看體積最大的是什么,然后在針對它去做一些措施,由于我現(xiàn)在的項目體積最大的基本都是wxss,所以現(xiàn)在主要談談如何利用glup來壓縮wxss
(使用的是微信原生,瞎捉摸的,僅適用于小白,有更好的辦法歡迎評論里討論)
華麗的分隔線,前面的碎碎念可以略過,下面才是正文。
正文
安裝gulp
1、全局安裝
cnpm install gulp -g
2、檢查版本
gulp -v
在微信小程序中使用
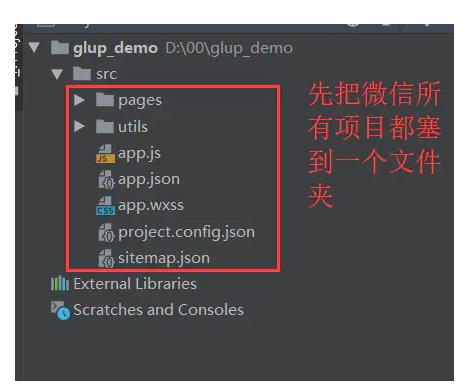
先把微信所有項目都塞到一個文件夾
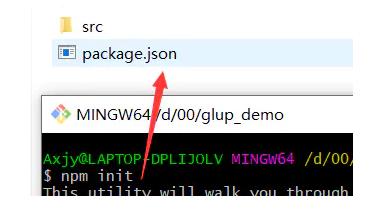
使用cmd打開根目錄,npm init 創(chuàng)建package.json
在更目錄下安裝gulp-clean-css,壓縮CSS文件
cnpm install gulp-clean-css -D
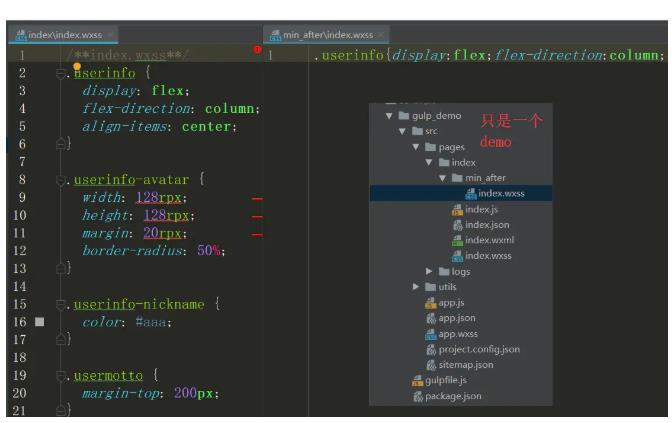
目錄下新建 gulpfile.js 文件,最后文件夾有這些東西
gulpfile.js 文件內容
var gulp = require('gulp'); // 載入Gulp模塊
var cleanCss = require('gulp-clean-css'); //加載clean模塊 壓縮css
//定義一個壓縮css代碼的任務,定義一個cleanCss任務,自定義任務名
gulp.task('cleanCss', (cb) => {
console.log('執(zhí)行壓縮!');
gulp.src('./src/pages/index/*.wxss') //找到原始文件
.pipe(cleanCss()) //壓縮css代碼
.pipe(gulp.dest('./src/pages/index/min_after')); //壓縮后的代碼儲存在這里
cb();
});
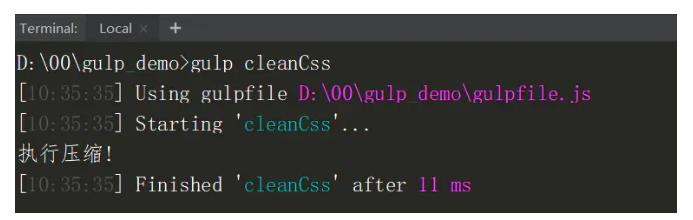
執(zhí)行命令
結果