如何簡單地實(shí)現(xiàn)小程序分享頁擁有返回首頁按鈕
最近對(duì)小程序有一定的了解,也對(duì)小程序贊賞有加,體驗(yàn)很好,但是分享小程序的單個(gè)頁面容易有一個(gè)問題,回到首頁的交互復(fù)雜,不存在后退按鈕,先來看看有實(shí)現(xiàn)這個(gè)流程的小程序如何做這個(gè)事情--快住--全廣州最走心的免費(fèi)幫找租房小團(tuán)隊(duì)(感謝幫我找到合適的住所)
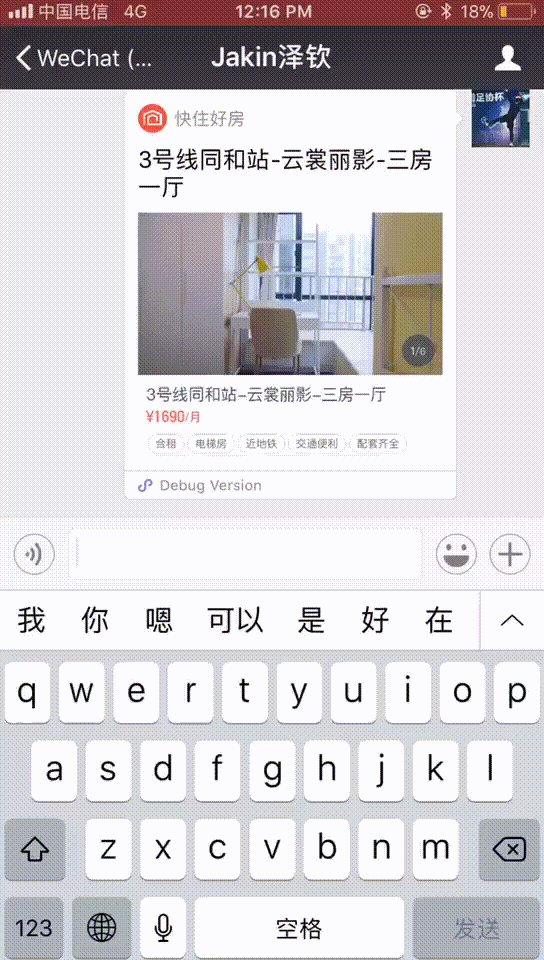
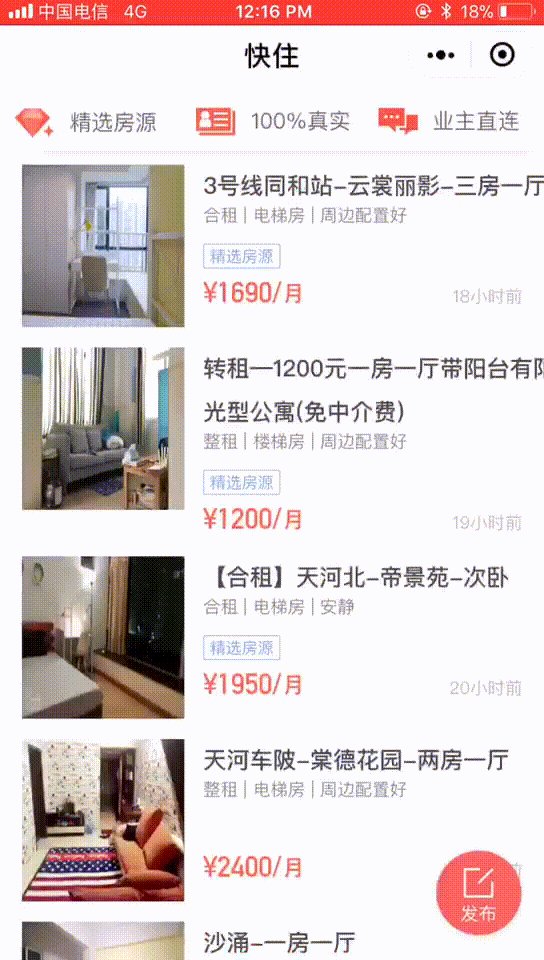
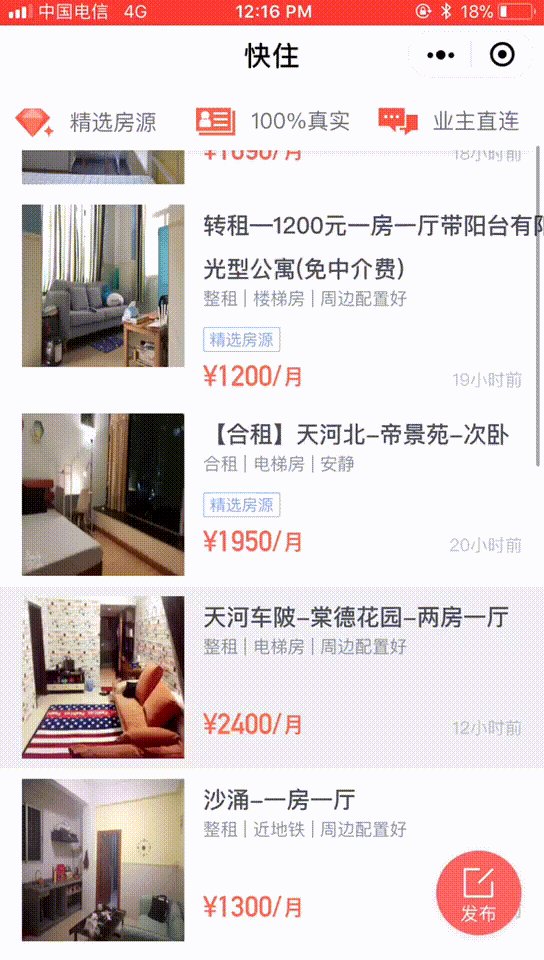
先看效果
仔細(xì)看的話會(huì)發(fā)現(xiàn)一般情況下,小程序的分享頁沒有跳轉(zhuǎn)的一個(gè)流程,而快住這里卻有一個(gè)先進(jìn)入首頁的流程,再跳轉(zhuǎn)進(jìn)入對(duì)應(yīng)的分享頁面,這樣進(jìn)入分享頁之后左上角就會(huì)有回到主頁的返回按鈕,相比于讓用戶熟悉小程序的回首頁交互,這樣更為合理.
目前我發(fā)現(xiàn)市面上很多小程序都沒有采用這樣分享頁面的做法,快住還是比較有想法的,貼個(gè)二維碼,看官可以自行去體會(huì).

如何實(shí)現(xiàn)
參照網(wǎng)上的資料以及官方的文檔,我還是研究了不長不短的時(shí)間,這也是微信小程序的官方文檔不全導(dǎo)致的(或者是我不夠細(xì)心)
先看一下微信小程序中關(guān)于分享的api
我們可以通過重寫onShareAppMessage 函數(shù)來實(shí)現(xiàn)一些定制化,比如分享出去的卡片標(biāo)題等等,其中最重要的就是我們可以定義用戶點(diǎn)擊卡片進(jìn)入的頁面路徑. 貼代碼:
onShareAppMessage: function (res) {
if (res.from === 'button') {
// 來自頁面內(nèi)轉(zhuǎn)發(fā)按鈕
console.log(res.target)
}
return {
title: '自定義轉(zhuǎn)發(fā)標(biāo)題',
path: '/pages/xxxx/xxx',//這里填寫首頁的地址,一般為/pages/xxxx/xxx
success: function(res) {
// 轉(zhuǎn)發(fā)成功
},
fail: function(res) {
// 轉(zhuǎn)發(fā)失敗
}
}
}
path為我們可以設(shè)置的任意頁面,在此我們需要填入首頁的地址,這樣用戶點(diǎn)擊分享的卡片即進(jìn)入首頁.
實(shí)現(xiàn)首頁跳轉(zhuǎn)進(jìn)入具體的詳情頁
這里涉及到兩個(gè)問題,第一首頁如何判斷什么時(shí)候跳轉(zhuǎn),第二首頁如何知曉該跳轉(zhuǎn)到哪一個(gè)詳情頁.
這是微信官方文檔沒有告訴我們的事情,即頁面?zhèn)髦?
頁面?zhèn)髦?/h3>
貼代碼:
onShareAppMessage: function (res) {
if (res.from === 'button') {
// 來自頁面內(nèi)轉(zhuǎn)發(fā)按鈕
console.log(res.target)
}
return {
title: '自定義轉(zhuǎn)發(fā)標(biāo)題',
path: '/pages/xxxx/xxx?pageId=123',//這里在首頁的地址后面添加我們需要傳值的標(biāo)識(shí)位pageId以及值123(pageId 這個(gè)名字你們可以自己隨便亂取 如同一個(gè)變量名)
success: function(res) {
// 轉(zhuǎn)發(fā)成功
},
fail: function(res) {
// 轉(zhuǎn)發(fā)失敗
}
}
}
一段代碼實(shí)現(xiàn)了將值123帶給了首頁,同時(shí)首頁需要通過這個(gè)值來判斷進(jìn)入首頁的來源是否為用戶點(diǎn)擊了分享的卡片.
首頁獲取pageId的值
在首頁的js文件中,找到onLoad函數(shù) 貼代碼:
onLoad: function (options) {
if (options. pageId) {
//這個(gè)pageId的值存在則證明首頁的開啟來源于用戶點(diǎn)擊來首頁,同時(shí)可以通過獲取到的pageId的值跳轉(zhuǎn)導(dǎo)航到對(duì)應(yīng)的詳情頁
wx.navigateTo({
url: '../pageDetail/pageDetail?pageId=' + options.pageId,
})
}
}
網(wǎng)上還有別的做法,比如在詳情頁中添加一個(gè)回首頁的按鈕,個(gè)人認(rèn)為這種跳轉(zhuǎn)的方式一般,然而后退進(jìn)入首頁的交互很自然,唯一的弊端,會(huì)有一個(gè)從首頁跳轉(zhuǎn)到詳情頁的小瞬間,但是小程序的流行很多都依賴于分享卡片,用戶點(diǎn)擊了分享卡片瞅了一眼首頁也未嘗是一件壞事.