|
簡介
截止我寫這篇文章的時候����,小程序應該是還沒有能夠直接分享到朋友圈的api,轉發(fā)給朋友和群是可以實現(xiàn)的,這篇文章主要是講如何實現(xiàn)分享到朋友圈�����,所以分享給朋友我下面還會再另外寫一篇文章�。
實現(xiàn)思路
那么既然小程序沒有分享到朋友圈的api,我們怎么實現(xiàn)分享到朋友圈呢,下面我介紹一下實現(xiàn)思路����。
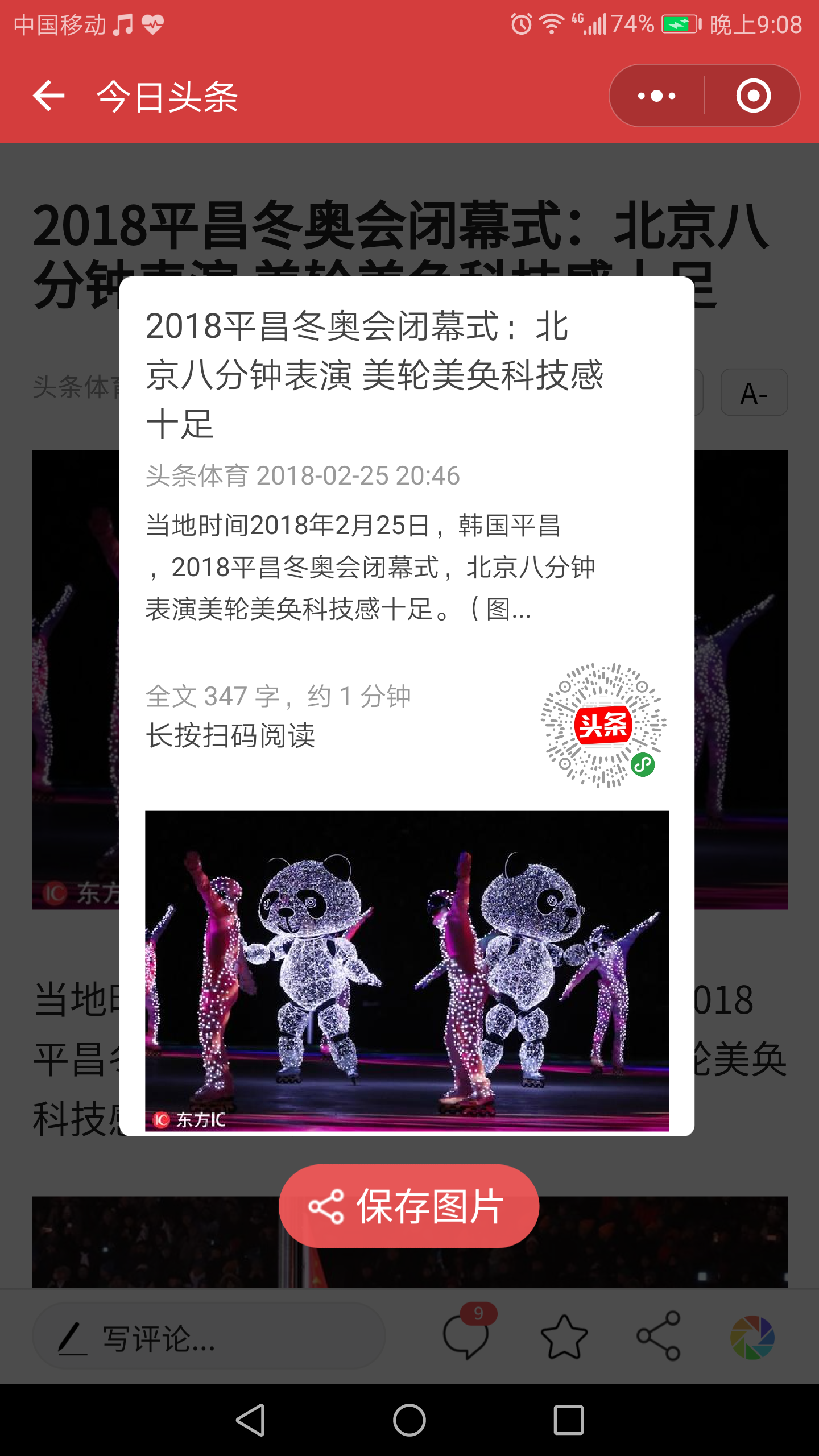
既然沒有捷徑,那就走復雜一點的路線����,那就是需要用戶手動分享到朋友圈,問題又來了�,用戶手動分享的話,分享什么呢���?我們其實在朋友圈應該已經(jīng)看到不少帶有小程序碼的圖片��,特別是年前與年后����,應該看到不少智行火車票,攜程火車票分享到朋友圈的圖片����,幫助好友加速,用來搶火車票�,還有像今日頭條,分享新聞到朋友圈的方式�。
他們共同的策略是生成一張帶有小程序碼的圖片,小程序碼包含了分享者的用戶信息��,我們把圖片生成以后�,用戶自行保存圖片到本地�,然后分享到朋友圈,朋友圈好友長按圖片識別圖中二維碼����,進入小程序后解析小程序碼攜帶的信息,生成相應的頁面�。這樣就實現(xiàn)了分享到朋友圈這樣一個流程。
 
在這個流程中有兩個難點�����。
第一個難點是怎么生成帶有小程序碼的圖片,因為生成的圖片通常都不是孤零零的只有小程序碼�,而且注意我們是要“生成一張圖片保存到本地“。
第二個難點是生成圖片了��,分享到朋友圈了���,好友通過我們分享的小程序碼進入小程序了����,那么我們怎么提取小程序碼攜帶的用戶信息����,獲取其中攜帶的參數(shù)?
生成圖片
目前我所知道的有兩種方式生成小程序分享圖片���,第一種是前端生成�,第二種是后端生成�����。
前端生成圖片的話,就不可避免的需要借助canvas實現(xiàn)�����。微信小程序有自己的一套canvas的api,雖然名義上是他自己的繪圖功能���,但是用法上與canvas并沒有太大區(qū)別�,所以如果之前使用過canvas繪圖的話�����,使用起來應該不難��。
后端生成的話流程我就不太清楚了�����,與我配合的是.net,他們有自己生成圖片的辦法�����,我問了java����,他們說java也是有的�。
下面我主要講前端使用canvas生成分享圖片的辦法��。
先介紹一下上面的代碼����,為什么要先執(zhí)行上面的代碼呢,我們使用canvas繪制圖片�,要使用小程序碼的圖片路徑,如果直接使用的話使用canvas是畫不上去的����,必須要通過wx.downloadFile這個api先把圖片下載到本地,拿到臨時路徑��,才能給下面的canvas繪制流程使用���,所以要先執(zhí)行上面的代碼�����。
上面代碼中有執(zhí)行that.drawImage()這個函數(shù)�,下面放出這個函數(shù)內(nèi)的代碼��。

drawImage() {
//繪制canvas圖片
var that = this
const ctx = wx.createCanvasContext('myCanvas')
var bgPath = '../../../images/share_bg.png'
var portraitPath = that.data.portrait_temp
var hostNickname = app.globalData.userInfo.nickName
var qrPath = that.data.qrcode_temp
var windowWidth = that.data.windowWidth
that.setData({
scale: 1.6
})
//繪制背景圖片
ctx.drawImage(bgPath, 0, 0, windowWidth, that.data.scale * windowWidth)
//繪制頭像
ctx.save()
ctx.beginPath()
ctx.arc(windowWidth / 2, 0.32 * windowWidth, 0.15 * windowWidth, 0, 2 * Math.PI)
ctx.clip()
ctx.drawImage(portraitPath, 0.7 * windowWidth / 2, 0.17 * windowWidth, 0.3 * windowWidth, 0.3 * windowWidth)
ctx.restore()
//繪制第一段文本
ctx.setFillStyle('#ffffff')
ctx.setFontSize(0.037 * windowWidth)
ctx.setTextAlign('center')
ctx.fillText(hostNickname + ' 正在參加瘋狂紅包活動', windowWidth / 2, 0.52 * windowWidth)
//繪制第二段文本
ctx.setFillStyle('#ffffff')
ctx.setFontSize(0.037 * windowWidth)
ctx.setTextAlign('center')
ctx.fillText('邀請你一起來領券搶紅包啦~', windowWidth / 2, 0.57 * windowWidth)
//繪制二維碼
ctx.drawImage(qrPath, 0.64 * windowWidth / 2, 0.75 * windowWidth, 0.36 * windowWidth, 0.36 * windowWidth)
//繪制第三段文本
ctx.setFillStyle('#ffffff')
ctx.setFontSize(0.037 * windowWidth)
ctx.setTextAlign('center')
ctx.fillText('長按二維碼領紅包', windowWidth / 2, 1.36 * windowWidth)
ctx.draw();
},

寫到這里忽然覺得要講清楚這里的每個要點有點困難,大家盡量借鑒其中的思路����,具體的代碼我不太可能都詳細解釋。上面的代碼是js部分���,wxml部分需要注意的點是使用canvas標簽后如果不想讓他在頁面中出現(xiàn)��,可以使用定位�,讓他不出現(xiàn)在視野范圍內(nèi)就好�。
補充:忘記說一點了,上面代碼繪制頭像部分����,其中繪制圓形頭像也是一個小知識點哦!?����?!
繪制完圖片后還要把它轉化成圖片
canvasToImage() {
var that = this
wx.canvasToTempFilePath({
x: 0,
y: 0,
width: that.data.windowWidth,
height: that.data.windowWidth * that.data.scale,
destWidth: that.data.windowWidth * 4,
destHeight: that.data.windowWidth * 4 * that.data.scale,
canvasId: 'myCanvas',
success: function (res) {
console.log('朋友圈分享圖生成成功:' + res.tempFilePath)
wx.previewImage({
current: res.tempFilePath, // 當前顯示圖片的http鏈接
urls: [res.tempFilePath] // 需要預覽的圖片http鏈接列表
})
},
fail: function (err) {
console.log('失敗')
console.log(err)
}
})
},
生成圖片后基本上就大功告成了,使用小程序提供的wx.previewImage或者wx.saveFile都是可以的���。
小結
上面講了小程序分享到朋友圈的主題流程和一些可能會遇到的難點問題,這篇文章主要是提供了一個思路�����,代碼可以作為參考���,畢竟每個人的項目需求總是有差別的���,我上面所寫的內(nèi)容是我實現(xiàn)這個功能的流程和方式����,我不知道還有沒有更好的方式���,如果有更好的實現(xiàn)方式�,歡迎評論留下您的建議���,或者分享一些更好的鏈接也是可以的�,謝謝�。
|