秀杰實戰(zhàn)教程系列《三》:下拉篩選菜單WXDropDownMenu組件
發(fā)布時間:2018-03-20 14:02 所屬欄目:小程序開發(fā)教程
適用于商品列表篩選與功能菜單跳轉(zhuǎn)
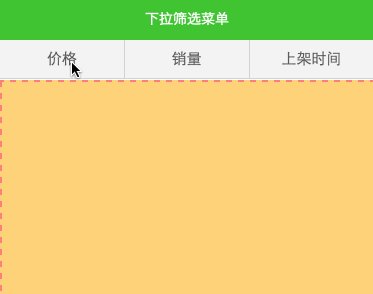
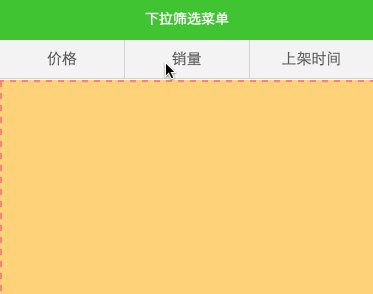
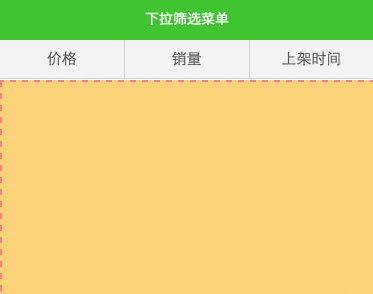
先來看下效果圖:

思路與步驟:
布局方面,整體使用dl來寫,二級包在dd中,用ul li來寫;交互方面,點擊某一級菜單,關(guān)閉兄弟子菜單,點擊某子菜單關(guān)閉所有菜單。
1.使用dt做出第一級菜單
2.使用dd嵌套第二級菜單,初始隱藏、position為absolute,使用z-index浮出頁面層
/*總菜單容器*/
.menu {
display: block;
height: 38px;
}
/*一級菜單*/
.menu dt {
font-size: 15px;
float: left;
/*hack*/
width: 33%;
height: 38px;
border-right: 1px solid #d2d2d2;
border-bottom: 1px solid #d2d2d2;
text-align: center;
background-color: #f4f4f4;
color: #5a5a5a;
line-height: 38px;
}
/*二級菜單外部容器樣式*/
.menu dd{
position: absolute;
width: 100%;
/*hack*/
top:39px;
left:0;
z-index:999;
}
/*二級菜單普通樣式*/
.menu li{
font-size: 14px;
line-height: 34px;
color: #575757;
height: 34px;
display: block;
padding-left: 8px;
background-color: #fff;
border-bottom: 1px solid #dbdbdb;
}
查看效果,接下來實現(xiàn)點擊事件。

3.dt綁定點擊事件tapMainMenu,flag控制顯隱toggle,提供2個class,hidden與show,來控制顯隱。注:dt也是可以bindTap的,不單是view。
/* 顯示與隱藏 */
.show {
display: block;
}
.hidden {
display: none;
}
4.關(guān)閉所有一級菜單,每個一級菜單都有一個index標識,由tapMainMenu事件傳遞過去,與數(shù)組subMenuDisplay一一對應(yīng),當前元素subMenuDisplay[index]視原來狀態(tài)決定是顯示或隱藏。
核心代碼:
<dl class="menu">
<dt data-index="0" bindtap="tapMainMenu">價格</dt>
<dd class="{{subMenuDisplay[0]}}">
<ul><li>sub1</li><li>sub2</li></ul>
</dd>
</dl>
// 使用function初始化array,相比var initSubMenuDisplay = [] 既避免的引用復(fù)制的,同時方式更靈活,將來可以是多種方式實現(xiàn),個數(shù)也不定的
function initSubMenuDisplay() {
return ['hidden', 'hidden', 'hidden'];
}
Page({
data:{
subMenuDisplay:initSubMenuDisplay()
},
tapMainMenu: function(e) {
// 獲取當前顯示的一級菜單標識
var index = parseInt(e.currentTarget.dataset.index);
// 生成數(shù)組,全為hidden的,只對當前的進行顯示
var newSubMenuDisplay = initSubMenuDisplay();
// 如果目前是顯示則隱藏,反之亦反之。同時要隱藏其他的菜單
if(this.data.subMenuDisplay[index] == 'hidden') {
newSubMenuDisplay[index] = 'show';
} else {
newSubMenuDisplay[index] = 'hidden';
}
// 設(shè)置為新的數(shù)組
this.setData({
subMenuDisplay: newSubMenuDisplay
});
}
});
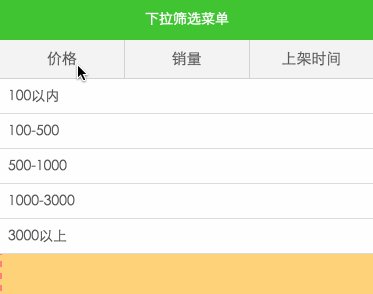
5.選中二級菜單當前項,但給個系統(tǒng)icon及改變背景色,文本加粗,同樣改變一級菜單標題,demo中給出一個彈窗
聲明tapSubMenu方法,監(jiān)聽二級點擊事件
tapSubMenu: function(e) {
// 獲取當前顯示的一級菜單標識
var index = parseInt(e.currentTarget.dataset.index);
console.log(index);
// 隱藏所有一級菜單
this.setData({
subMenuDisplay: initSubMenuDisplay()
});
}
加highlight效果
/*二級菜單高亮樣式*/
.menu li.highlight{
background-color: #f4f4f4;
}
與一級菜單不同,使用二維數(shù)組的方式實現(xiàn)點擊高亮,這樣才能定位到是某一級的某二級菜單,再決定顯示隱藏。 布局文件改成:
<dd class="{{subMenuDisplay[0]}}">
<ul>
<li class="{{subMenuHighLight[0][0]}}" data-index="0-0" bindtap="tapSubMenu">100以內(nèi)</li>
<li class="{{subMenuHighLight[0][1]}}" data-index="0-1" bindtap="tapSubMenu">100-500</li>
<li class="{{subMenuHighLight[0][2]}}" data-index="0-2" bindtap="tapSubMenu">500-1000</li>
<li class="{{subMenuHighLight[0][3]}}" data-index="0-3" bindtap="tapSubMenu">1000-3000</li>
<li class="{{subMenuHighLight[0][4]}}" data-index="0-4" bindtap="tapSubMenu">3000以上</li>
</ul>
</dd>
效果如圖

相應(yīng)的js代碼要寫成:
//聲明初始化高亮狀態(tài)數(shù)組
function initSubMenuHighLight() {
return [
['','','','',''],
['',''],
['','','']
];
}
點擊事件
tapSubMenu: function(e) {
// 隱藏所有一級菜單
this.setData({
subMenuDisplay: initSubMenuDisplay()
});
// 處理二級菜單,首先獲取當前顯示的二級菜單標識
var indexArray = e.currentTarget.dataset.index.split('-');
console.log("indexArray : " + indexArray);
var newSubMenuHighLight = initSubMenuHighLight();
// 與一級菜單不同,這里不需要判斷當前狀態(tài),只需要點擊就給class賦予highlight即可
newSubMenuHighLight[indexArray[0]][indexArray[1]] = 'highlight';
console.log(newSubMenuHighLight);
// 設(shè)置為新的數(shù)組
this.setData({
subMenuHighLight: newSubMenuHighLight
});
}
這樣就實現(xiàn)了高亮與取消高亮。但還沒完,與一級菜單不同,這里與兄弟子菜單是非互斥的,也就是說點擊了本菜單,是不能一刀切掉兄弟菜單的高亮狀態(tài)的。于是我們改進js代碼。
聲明方式,改用變量形式,方便存儲。
//定義初始化數(shù)據(jù),用于運行時保存
var initSubMenuHighLight = [
['','','','',''],
['',''],
['','','']
];
點擊事件
tapSubMenu: function(e) {
// 隱藏所有一級菜單
this.setData({
subMenuDisplay: initSubMenuDisplay()
});
// 處理二級菜單,首先獲取當前顯示的二級菜單標識
var indexArray = e.currentTarget.dataset.index.split('-');
// 初始化狀態(tài)
// var newSubMenuHighLight = initSubMenuHighLight;
for (var i = 0; i < initSubMenuHighLight.length; i++) {
// 如果點中的是一級菜單,則先清空狀態(tài),即非高亮模式,然后再高亮點中的二級菜單;如果不是當前菜單,而不理會。經(jīng)過這樣處理就能保留其他菜單的高亮狀態(tài)
if (indexArray[0] == i) {
for (var j = 0; j < initSubMenuHighLight[i].length; j++) {
// 實現(xiàn)清空
initSubMenuHighLight[i][j] = '';
}
// 將當前菜單的二級菜單設(shè)置回去
}
}
// 與一級菜單不同,這里不需要判斷當前狀態(tài),只需要點擊就給class賦予highlight即可
initSubMenuHighLight[indexArray[0]][indexArray[1]] = 'highlight';
// 設(shè)置為新的數(shù)組
this.setData({
subMenuHighLight: initSubMenuHighLight
});
}
有待完善功能點:
1.顯示與隱藏帶動畫下拉
2.抽象化,使用回調(diào)函數(shù),將監(jiān)聽每個二級菜單的點擊
3.數(shù)據(jù)源與顯示應(yīng)當是分離的,一級與二級菜單的key value應(yīng)該是獨立在外,系統(tǒng)只認index,然后對相應(yīng)點擊作處理,跳轉(zhuǎn)頁面,篩選結(jié)果等
4.點擊二級菜單時,會將全部組的清除,有待修復(fù)



