請教老師們����,這段代碼幫本導(dǎo)航下的二級目錄是不展示的,我如何修改�����,讓二級目錄也展示出來呢��?
對應(yīng)的模板http://22321a.com/plus/demo.php?aid=1796
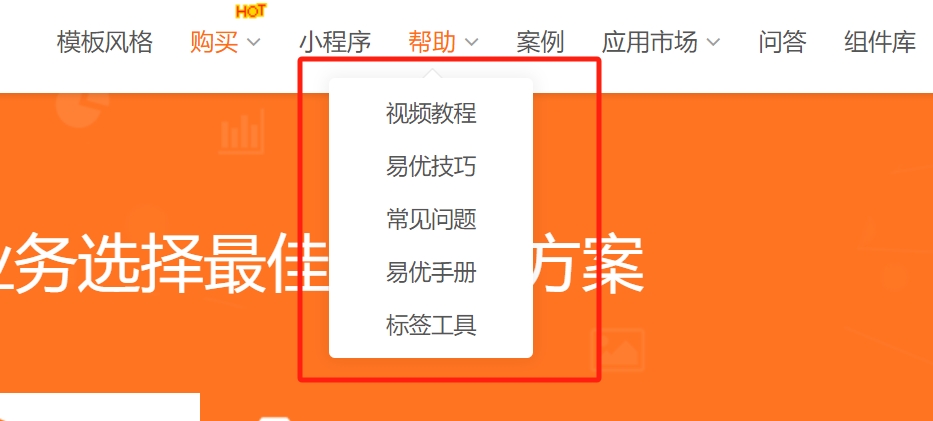
就像這樣展示

<div class="header">
<div class="container fadeInDown wow">
<div class="logo col-md-4 col-sm-4 col-xs-4"><a href="{eyou:global name=\'web_cmsurl\' /}/"><i><img src="{eyou:global name=\'web_logo\' /}"></i></a></div>
<div class="nav nav_box col-md-8 col-sm-8 col-xs-8">
<ul>
<li {eyou:eq name=\'$Think.const.CONTROLLER_NAME\' value=\'Index\'}class="cu"{/eyou:eq}><a href="{eyou:global name=\'web_cmsurl\' /}/">首頁</a></li>
{eyou:channel type="top" row="9" id="field" currentstyle="cu"}
<li class="{$field.currentstyle}"><a href="{$field.typeurl}">{$field.typename}</a></li>
{/eyou:channel}
</ul>
</div>
</div>
</div>
<div class="mheader fadeInDown wow">
<div class="mlogo"><a href="{eyou:global name=\'web_cmsurl\' /}/"><i><img src="{eyou:global name=\'web_logo\' /}"></i></a></div>
<div class="nav_button"><img src="{eyou:global name=\'web_templets_pc\' /}/skin/img/head_menu.png"></div>
</div>
<div class="banner">
<div class="swiper-container swiper-container-banner">
<ul class="swiper-wrapper swiper-wrapper-banner">
{eyou:adv pid=\'1\' }
<li class="swiper-slide"><a href="{$field.links}"><img src="{$field.litpic}" alt="{$field.title}"></a></li>
{/eyou:adv}
</ul>
<ul class="swiper-pagination swiper-pagination-banner">
<li></li>
</ul>
<div class="swiper-button-prev swiper-button-prev-banner fadeInLeft wow"></div>
<div class="swiper-button-next swiper-button-next-banner fadeInRight wow"></div>
</div>
</div>