建站過(guò)程中��,很多人喜歡通過(guò)微信分享自己的網(wǎng)址給朋友或者發(fā)送到朋友圈���,尤其是一些H5的活動(dòng)網(wǎng)頁(yè)��,但發(fā)現(xiàn)分享出去始終不是那么盡如人意���,比如:

首先不好看��,而且客戶也希望自定義標(biāo)題���、說(shuō)明文字和圖片
希望是這樣:

那如何才能實(shí)現(xiàn)呢,今天我給大家分享下如何實(shí)現(xiàn)
當(dāng)然網(wǎng)上也有很多的教程�,但我發(fā)現(xiàn)都不完善,沒(méi)有完整的代碼����,因?yàn)橐獙?duì)接微信SDK,如果不是很熟悉的朋友��,估計(jì)是很難成功的���,所以我今天直接上干貨�,下載我的源碼�,簡(jiǎn)單幾個(gè)設(shè)置就可以了。
要完成這個(gè)效果����,需要以下幾個(gè)前提條件
1��、要有經(jīng)過(guò)認(rèn)證的企業(yè)微信公眾號(hào)
這個(gè)估計(jì)很多個(gè)人站長(zhǎng)就尷尬了����,如果沒(méi)有也可以聯(lián)系我����,通過(guò)我們的公眾號(hào)給你設(shè)置��。
2�����、域名需要備案�����,用二級(jí)域名就可以
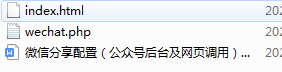
具備以上前提條件的���,就可以下載我的源碼��,下載后解壓如下:

將WeChat.php放到你的網(wǎng)站根目錄
index.hmtl是demo文件��,部署到你的項(xiàng)目里
下面具體說(shuō)下如何修改這兩個(gè)文件
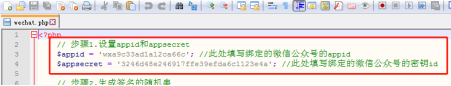
第一步:

從微信公眾號(hào)獲取appid 和密鑰����,填到上面的位置,wechat.php這個(gè)文件只需要修改這個(gè)即可�,修改完成,保存后放到你網(wǎng)站根目錄���。
第二步�,
1�����、設(shè)置js安全域名
2���、設(shè)置ip白名單
這個(gè)步驟都在微信公眾號(hào)里設(shè)置
第三步
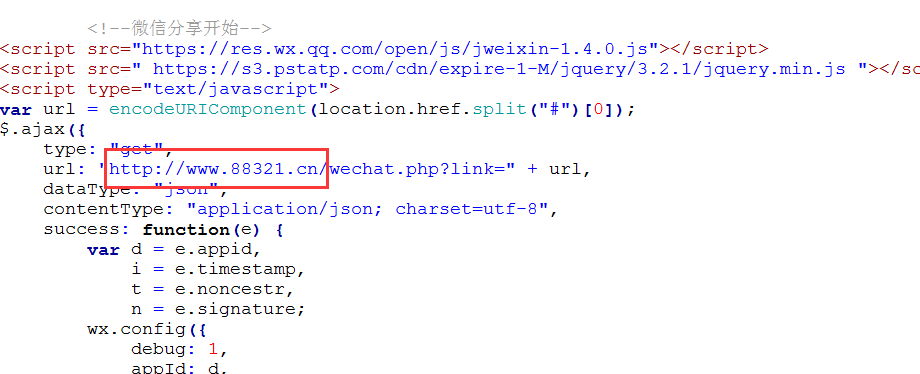
打開(kāi)html文件

將這個(gè)頁(yè)面的網(wǎng)址修改成你需要分享的網(wǎng)址���,這個(gè)一定要注意和你設(shè)置的js安全域名要保持一致哦

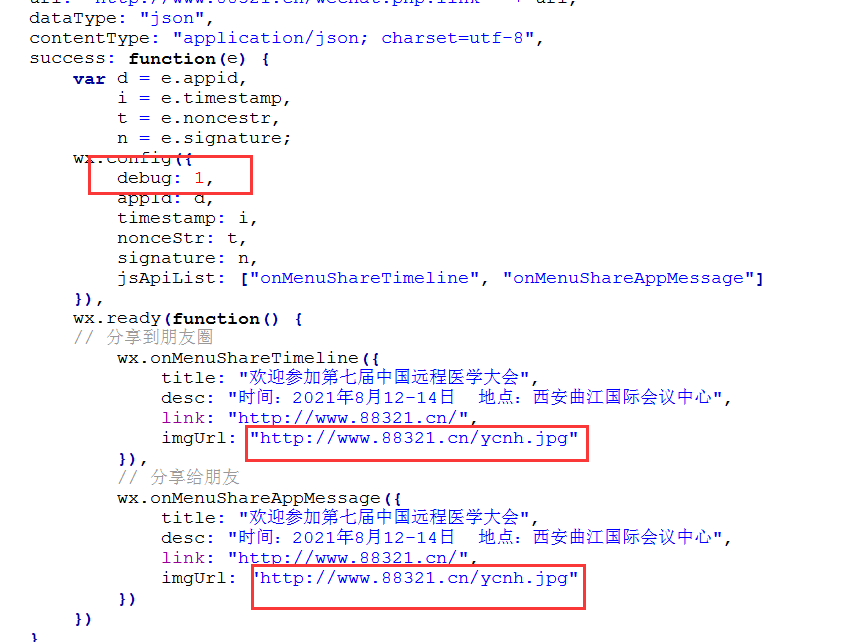
測(cè)試的時(shí)候可以將debug改成1,方便調(diào)試���,正式運(yùn)行的時(shí)候改成0
相關(guān)標(biāo)題 �����、描述�、網(wǎng)址、圖片鏈接請(qǐng)按照demo的修改����,記住圖片一定是絕對(duì)地址。
教程完畢
下載地址:https://www.eyhtml.com/xinwendongtai/213.html